帝国CMS商品对比产品比较插件
- 购买费用:200 元
- 发布时间:2021-03-04 10:39:53
- 浏览次数:879
安装方法
1、下载的压缩包解压后将duibi这个文件夹放到/e/extend/下面。
2、然后浏览器打开你的网址/e/extend/duibi/install/根据提示进行安装。
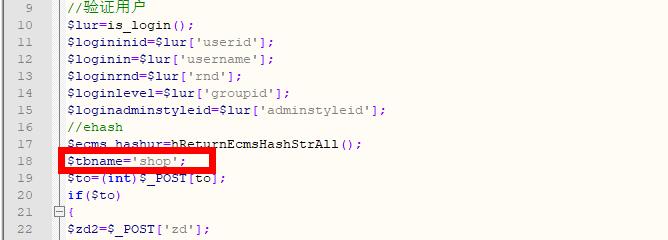
默认设置的产品对比是商品数据表,可以根据自己的需要去/e/extend/duibi/tbname.php修改

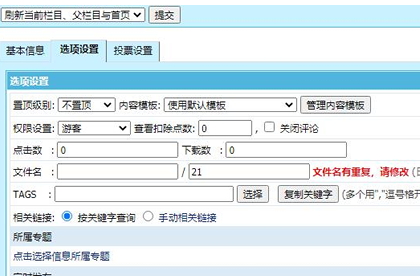
这是我们登录后台-插件-商品对比插件-设置需要显示的对比字段即可。

3、去后台-模板-列表模板-默认商城列表模板
(1)在页面模板内容(*)里面找到
</head>
在其前面加入以下代码
<script type="text/javascript" src="[!--news.url--]e/extend/duibi/js/jquery-1.7.2.js"></script>
<script type="text/javascript" src="[!--news.url--]e/extend/duibi/js/duibi.js"></script>
<style>
.dblist{ display:none}
.disabled{ background:#CCC}
.duibi,.scxx{ cursor:pointer}
.ksdb{ background:#06F; height:30px; text-align:center; line-height:30px; color:#FFF; width:100px; margin: 0 auto}
.qkjl{ color: #999; height:30px; text-align:center; line-height:30px;}
</style>
(2)也是在页面模板内容(*)里面,找个合适的位置加入以下代码
<div class="dblist"> <table width="100%" border="0" cellspacing="0" cellpadding="0" class="title margin_top"> <tr> <td><strong>对比列表</strong></td> </tr> </table> <table width="100%" border="0" cellspacing="0" cellpadding="0" class="box"> <tr> <td><ul class="dblb"></ul> <div class="ksdb">开始对比</div> <div class="qkjl">清空</div> </td> </tr> </table> </div >
(3)在列表内容模板(list.var) (*)找个合适的位置加入以下代码。
<div data-id="[!--id--]" class="duibi">加入对比</div>

默认产品对比列表板块是不显示的,只要有产品加了对比列表 才显示板块。

点击商品开始对比的界面。

卸载方法
1、删除/e/extend/duibi/install.off文件,打开/e/extend/duibi/install/uninstall.php进行卸载,此时卸载完成。
2、在把上面上传的文件删除,和模板修改的地方删除即可。
注:此商品对比插件适合帝国cms7.2,7.5版本。